This page covers scenarios you may encounter during the Build step that will require you to troubleshoot, including:
You can use the following views on your dashboard to troubleshoot a build:
- Build logs - the console output when your deployment is building which can be found under the Deployment Status section of the Project's Deployment page
- Source tab - the output of the build after the deployment is successful. This can also be accessed by appending
/_srcto the Deployment URL - Functions tab - the live console output for Serverless Functions at runtime (if your project uses this feature). This can also be accessed by appending
/_logsto the Deployment URL
You can navigate to these views from the Deployment page by clicking on the Source tab, the Functions tab or the Building accordion as shown below.


Access Functions and Building Logs view from the Deployment page.
If your build fails, the related error is reported in the logs found inside the Building accordion described above. To access these logs, you have the following options:
- If the failed build is the most recent deployment, you will see an Error in the Upcoming section below the Deployment preview on the Project's overview page as shown below. Click on link next to the Error to be directed to the specific Deployment's page.
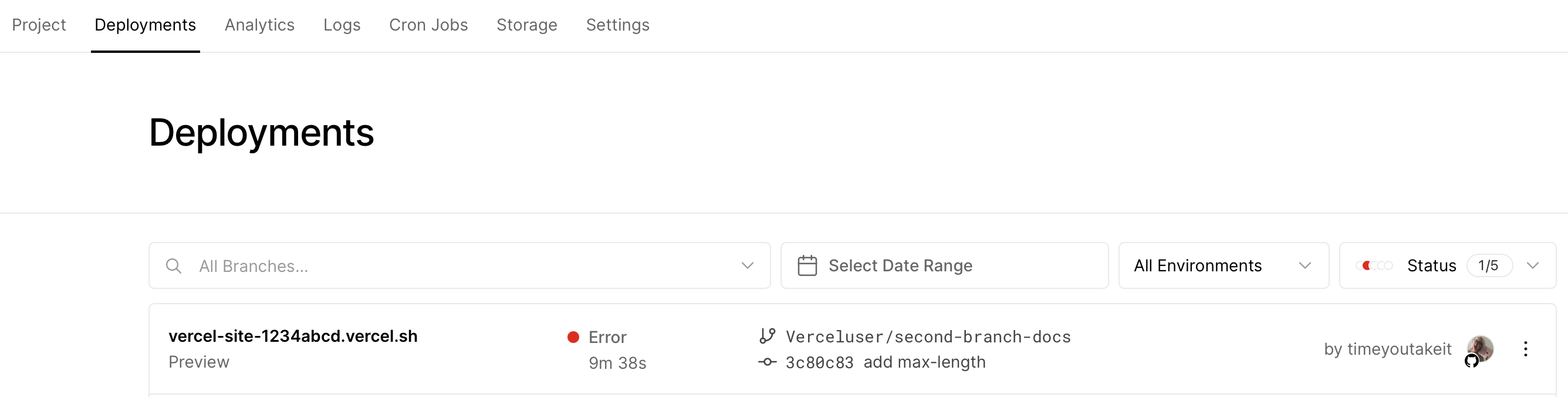
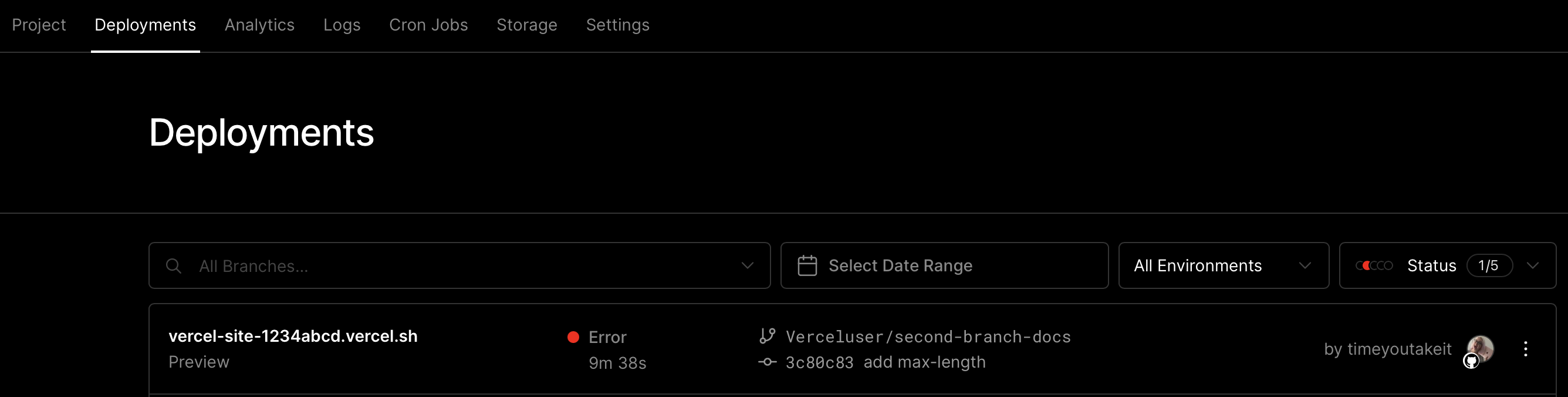
- You can also access the errored deployment's page from the Deployments tab as shown below:


Error in the Deployments tab.
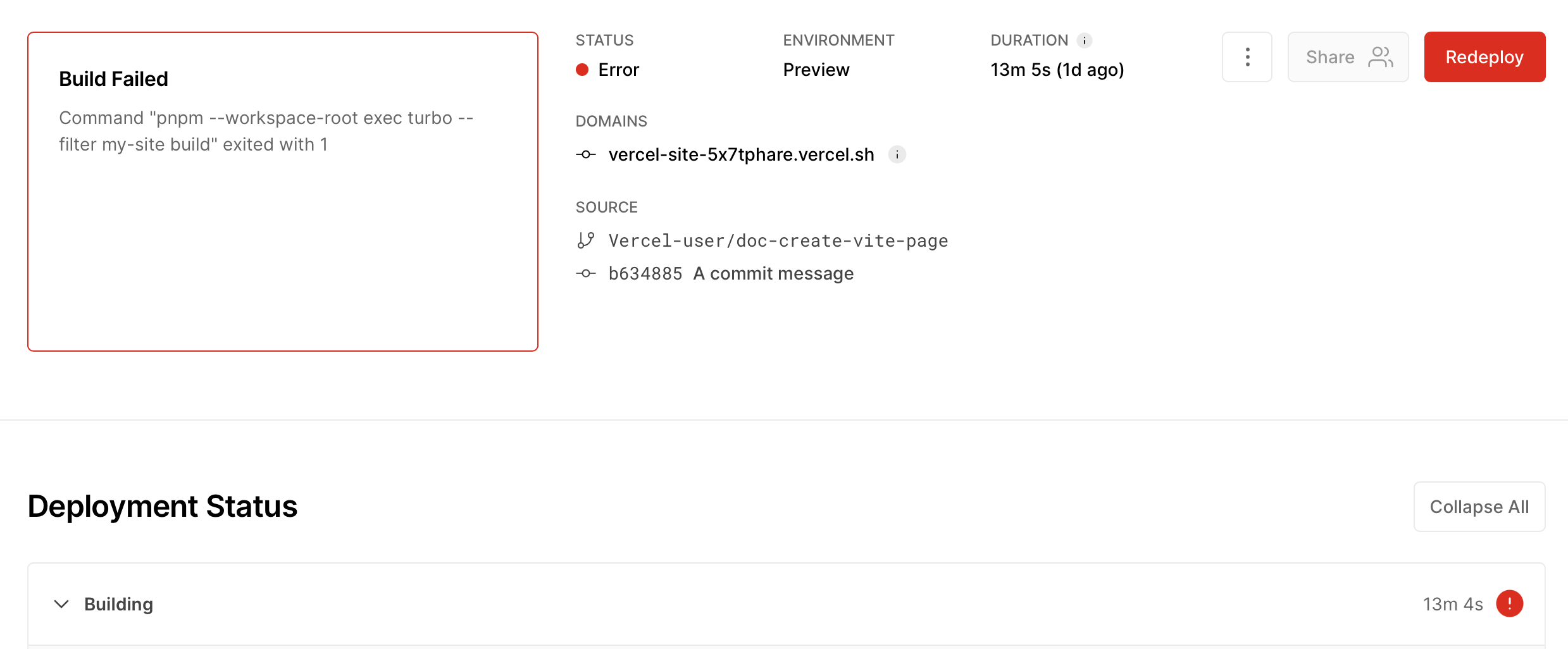
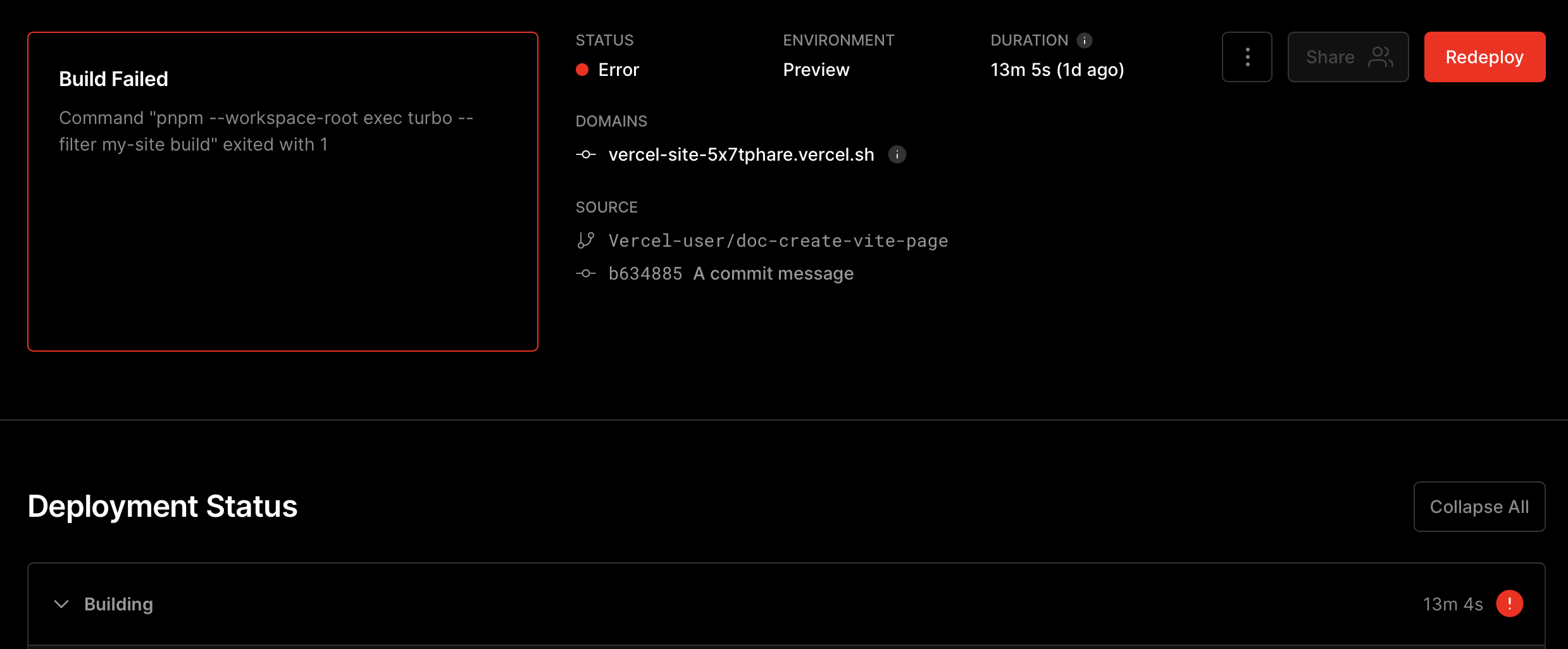
Once you are on the errored deployment's page, you will be shown a summary of the error in the preview section.
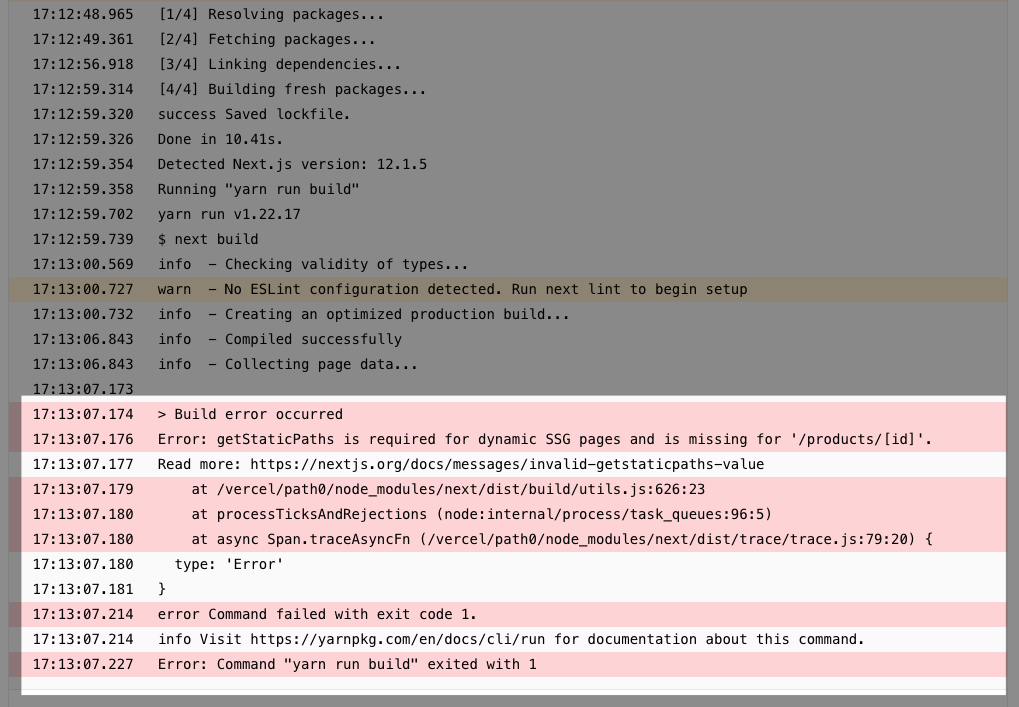
To investigate further, open the Building accordion to expand the logs. Scroll down until you find a red section where Error is mentioned. It can be mentioned once or multiple times. In many cases, the last mention is not indicative like in the example below where it says yarn run build exited with 1. If you look a few lines above, you will see an additional error which in this case indicates where the problem is with a link for more details. Sometimes, an error may not be mentioned in the lines above but the output will often help you identify where the problem is.

Error in the logs of the Building accordion.
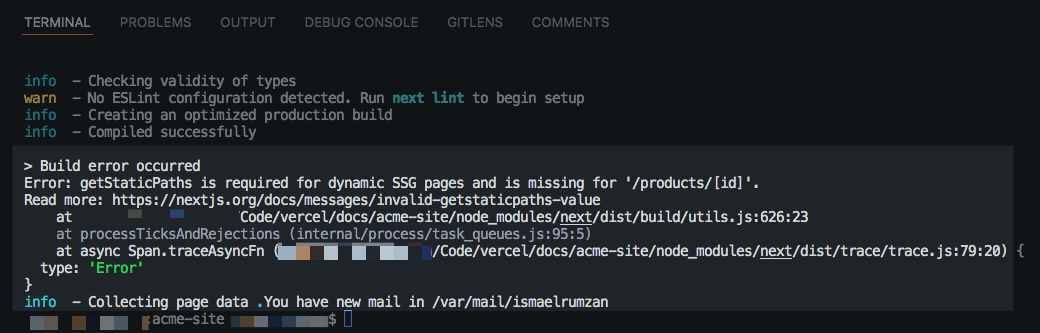
It is recommended to build your project on your local machine first (the build command varies per project) before deploying on Vercel. This will catch issues specific to your code or to your project's dependencies. In the example above, when the command npm run build (that runs next build) is run in the local console for a Next.js project, the error happens after building locally.

Error in local console.
Sometimes, your Deployment Build can hit platform limits so that the build will be cancelled and throw a corresponding error that will be shown in the Build logs. Review the limits below in case you run into them.
Every Build is provided with the following resources:
- 8192 MB of memory
- 4 CPUs
- 13 GB of disk space
This cannot be increased. If your build is cancelled due to any of these three limits, you will see errors like memory allocation error or Out of disk space in the Build logs. Review the below steps to help navigate this situation:
- Review what package the error is related to and explore the package's documentation to see if the memory allocation can be customized with an install or Build command
- If no package is specified, look into reducing the amount of JavaScript that your Project might be using or find a more efficient JavaScript bundler
- Review what you are importing in your code such as third-party services, icons and media files
The total build duration is shown on the Vercel Dashboard and includes all three steps: building, checking, and assigning domains. Each step also shows the individual duration.
A Build can last for a maximum of 45 minutes. If the build exceeds this time, the deployment will be canceled and the error will be shown on the Deployment's Build logs. If you run into this limit, review this guide that explains how to reduce the Build time with a Next.js Project.
The maximum size of the Build's cache is 1 GB. It is retained for one month and it applies at the level of each Build cache key.
It is not possible to manually configure which files are cached at this time.
You may come across the following Build-specific errors when deploying your Project. The link for each error provides possible causes of the error that can help you troubleshoot.
A 'module not found' error is a syntax error that will appear at build time. This error appears when the static import statement cannot find the file at the declared path. For more information, see How do I resolve a 'module not found' error?
The first Build in a Project will take longer as the Build cache is initially empty. Subsequent builds that have the same Build cache key will take less time because elements from your build, such as framework files and node modules, will be reused from the available cache. The next sections will describe the factors that affect the Build cache to help you decrease the Build time
Vercel caches files based on the Framework Preset selected in your Project settings. The following files are cached in addition to node_modules/**, yarn.lock, and package-lock.json.
Framework | Cache Pattern |
|---|---|
Next.js | .next/cache/** |
Nuxt.js | .nuxt/** |
Gatsby.js | {.cache,public}/** |
Eleventy | .cache/** |
Jekyll | {vendor/bin,vendor/cache,vendor/bundle}/** |
Middleman | {vendor/bin,vendor/cache,vendor/bundle}/** |
Note that the framework detection is dependent on the preset selection made in the Build settings. You should make sure that the correct framework is set for your project for optimum build caching.
At the beginning of each build, the previous Build's cache is restored prior to the Install Command or Build command executing. Each deployment is associated with a unique Build cache key that is derived from the combination of the following data:
- Personal Account or Team
- Project
- Framework Preset
- Root Directory
- Node.js Version
- Package Manager
- Git branch
Let's say that under your account MyTeam, you have a project MySite that is connected to your Git repository MyCode on the main branch for the production environment. When you make a commit to the main branch for the first time, you trigger a build that creates a production deployment with a new unique cache key. For any new commits to the main branch of MyCode, the existing Build cache is used as long as MySite is under MyTeam.
If you create a new Git branch in MyCode and make a commit to it, there is no cache for that specific branch. In this case, the last production Deployment cache is used to create a preview deployment and a new branch cache is created for subsequent commits to the new branch.
If you use Serverless Functions to process HTTP requests in your project, each Serverless Function is built separately in the Build step and has its own cache, based on the Runtime used. Therefore, the number and size of Serverless Functions will affect your Build time. For Next.js projects, Serverless Functions are bundled to optimize Build resources as described here.
At the end of each Build step, successful builds will update the cache and failed builds will not modify the existing cache.
Since development dependencies (for example, packages such as webpack or Babel) are not needed in production, you may want to prevent them from being installed when deploying to Vercel to reduce the Build time. To skip development dependencies, customize the Install Command to be npm install --only=production or yarn install --production.
Sometimes, you may not want to use the Build cache for a specific deployment. You can invalidate or delete the existing Build cache in the following ways:
- Use the Redeploy button for the specific deployment in the Project's Deployments page. In the popup window that follows, leave the checkbox Use existing Build Cache unchecked. See Redeploying a project for more information.
- Use
vercel --forcewith Vercel CLI to build and deploy the project without the Build cache - Use an Environment Variable
VERCEL_FORCE_NO_BUILD_CACHEwith a value of1on your project to skip the Build cache - Use the
forceNewoptional query parameter with a value of1when creating a new deployment via the Vercel API to skip the Build cache